Ujian Tengah Semester Pemrograman Web 2024Waktu Mulai:
16 Oktober 2024
14:30:00 WIB
Waktu Selesai:
20 Oktober 2024
23:59:59 WIB
Google Form:

Membuat Website menggunakan HTML dan CSS
Panduan:
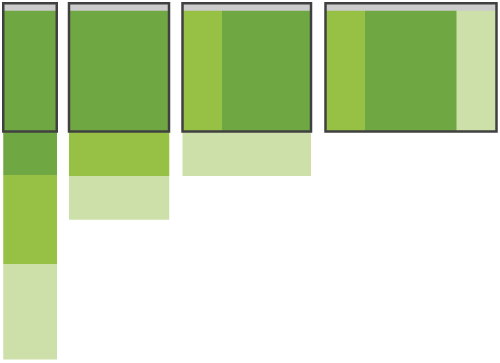
A. Desain Halaman Web Responsif menggunakan pendekatan Column Drop Layout Pattern

Gambar Column Drop Layout Pattern
B. Desain dibuat mengikuti 4 Ukuran Halaman pada Tabel di bawah
Tabel Ukuran Halaman Web
| Ukuran | Breakpoint (px) | Keterangan |
|---|---|---|
| XS | < 576px | Layar sangat kecil (mobile) |
| SM | ≥ 576px | Layar kecil (mobile landscape) |
| MD | ≥ 768px | Layar sedang (tablet) |
| LG | ≥ 992px | Layar besar (desktop) |
C. Menggunakan Container pada Framework CSS Bootstrap, Kunjungi Halaman Bootstrap
D. Komposisi pada satu Halaman Web
- Header adalah bagian halaman web yang berada di atas, berisi tentang logo/informasi
- Sidebar adalah bagian halaman web yang berisi menu navigasi untuk berpindah ke halaman lain
- Body adalah bagian halaman web yang berisi konten utama yang menggambarkan isi dari halaman
- Footer adalah bagian halaman web yang berada di bawah, berisi tentang informasi tambahan
E. Membuat Microformat dari setiap halaman
- Bentuk Microformat dapat melihat dari schema.org
- Data Microformat dapat di uji pada: https://pin13.net/
F. Halaman web di hosting pada github pages
Soal:
Buatlah 3 halaman HTML yang terdiri dari Halaman Utama, Halaman Formulir, dan Halaman Tabel. Membuat website Idola Saya boleh tentang Artis/Olahragawan/Penyanyi/Anime dll. Setiap Halaman harus dibuat terpisah berdasarkan Karakteristiknya.
Halaman Utama
- Judul halaman yang sesuai
- Logo
- Deskripsi singkat tentang website
- Memiliki sidebar
Halaman yang berisi Formulir
- Buatlah formulir
- Memiliki setidaknya 5 field dan setiap field harus memiliki label yang jelas.
- Field dapat berupa
text,date,radio,checkbox, ataupassword - Gunakan atribut
requireduntuk field yang wajib diisi. - Tambahkan tombol submit di bagian bawah form.
- Menggunakan method
GETdan mendesain query string yang akan dikirim
Halaman yang berisi Tabel
- Buatlah tabel
- Tabel memiliki setidaknya 50 baris data (menggunakan data dummy)
- Gunakan styling CSS untuk memberikan warna latar belakang yang berbeda pada baris genap (even) dan ganjil (odd)
- Gunakan styling CSS untuk memberikan efek ketika baris pada tabel di sorot
- Bila ukuran tabel melebih jumlah ukuran baris buat agar header tetap (sticky) dan isi tabel dapat di scroll

